Как выложить готовый 3D тур на сайт

Готовый 3D тур предоставляется на диске и/или в виде архива с файлами этого тура на файлообменнике. Для размещения тура полученные файлы необходимо передать вебмастеру, который ведет ваш сайт. Он легко разместит данный 3D тур на любой странице вашего сайта.
Однако если вы хотите самостоятельно разместить виртуальный тур на своем сайте, то есть несколько способов размещения виртуальных туров и сферических панорам на сайте.
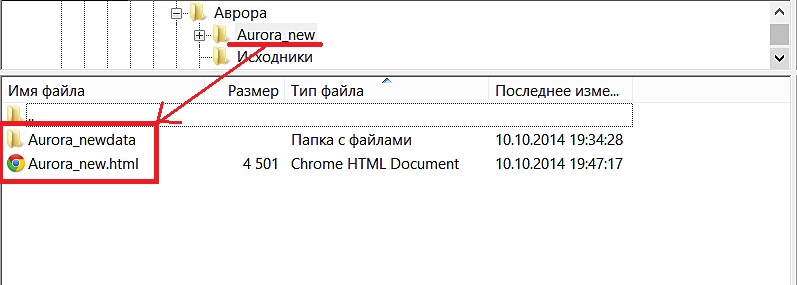
Начнем с того, что присланные вам файлы необходимо разместить на вашем хостинге. В коневом каталоге файлов 3D тура имеется html-файл и папка, содержащая элементы тура, на которую и ссылается html-файл. Данный html-файл является ключевым, и именно его адрес необходимо будет указывать при размещении тура на сайте. В качестве примера рассмотрим файлы существующей панорамы набережной у Авроры http://fotogid.info/tour/avrora

NB! Если вы загружаете на свой хостинг заархивированные файлы 3D тура, пожалуйста, убедитесь, что вы их распаковали.
Вариант 1
Одним из простейших вариантов вставки тура на выбранную страницу – разместить подготовленную статическую картинку из тура и привязать к ней гиперссылку на указанный html-файл. После клика на данную картинку в окне откроется 3D тур.

NB! Рекомендуется на такую картинку дополнительно наложить иконку «play» или надпись «3D тур», подсказав посетителю вашего сайта, что появится анимация после клика на данную картинку.
Пример реализации
Вариант 2
В качестве альтеранивы указанному выше способу можно на своей странице просто разместить текстовую ссылку, ведущую на html-файл вашего тура. Этот способ менее наглядный для пользователя, чем предыдущий, но тоже имеет место быть.
Пример реализации
Виртуальная 3D панорама набережной у стоянки Крейсера "Аврора"
Вариант 3
Если вы хотите, чтобы тур сразу показывался на странице, то рекомендуется использовать специальный код для вставки. В частности, речь идет об iframe, использование которого подходит для абсолютного большинства сегодняшних сайтов.
Если в рабочем интерфейсе страницы у вас есть кнопка вставки iframe, воспользуйтесь ею. В открывшемся дополнительном окне вам достаточно будет заполнить адрес ключевого html-файла вашего тура, длину и ширину окна, в котором будет показываться тур, а также параметры позиционирования окна.

Если же такой кнопки нет, то можно воспользоваться кодом вставки. Для этого необходимо ваш встроенный редактор перевести из режима «Full HTML» в режим «Plain text», и в нужном месте страницы вставить код: <iframe src="http://fotogid.info/sites/default/files/3d_tours/Aurora_new/Aurora_new.html" id="tour_frame" width="1140" height="750" border="0" frameborder="0"></iframe>

В данном коде http://fotogid.info/sites/default/files/3d_tours/Aurora_new/Aurora_new.html - адрес ключевого файла 3D тура,
а цифры параметров width= и height= – это ширина и высота окна, в котором будет демонстрироваться 3D тур (параметры указывается в пикселях). В примере это 1140 и 750, как наиболее подходящие именно для данного сайта. Но если вам нужен другой размер, то вы можете указать нужные вам параметры, к примеру, 640 и 480.
Пример реализации